EMC – Layout setting – User Guide.
Product layout is used to display products in different views. Products can be listed with more details or few details based on the layout selections.For users comfort the views and layouts are set based on the product details. Admin can select the predefined layouts of products listing and products detail screens from the Product Layout Configurations.
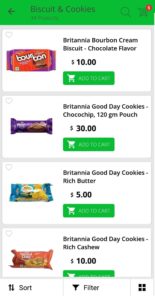
Layout – List view:
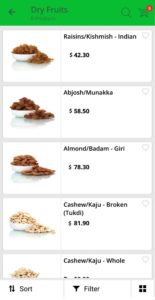
In Layout list view , products are listed in the vertical position and in list view more details are displayed.In list view products are visible in the better view
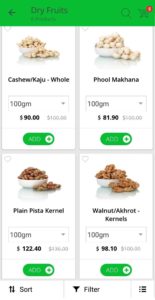
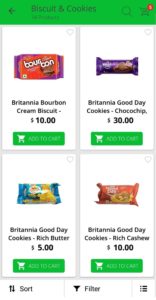
Layout – Grid view:
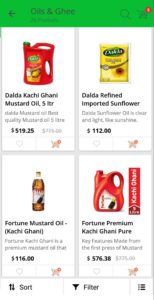
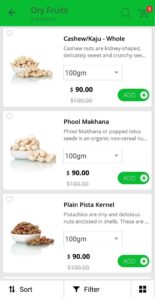
In Grid view, two products are listed in a row and few details are displayed in grid view. It is visible in compact format
How to configure the Layout Setting ?
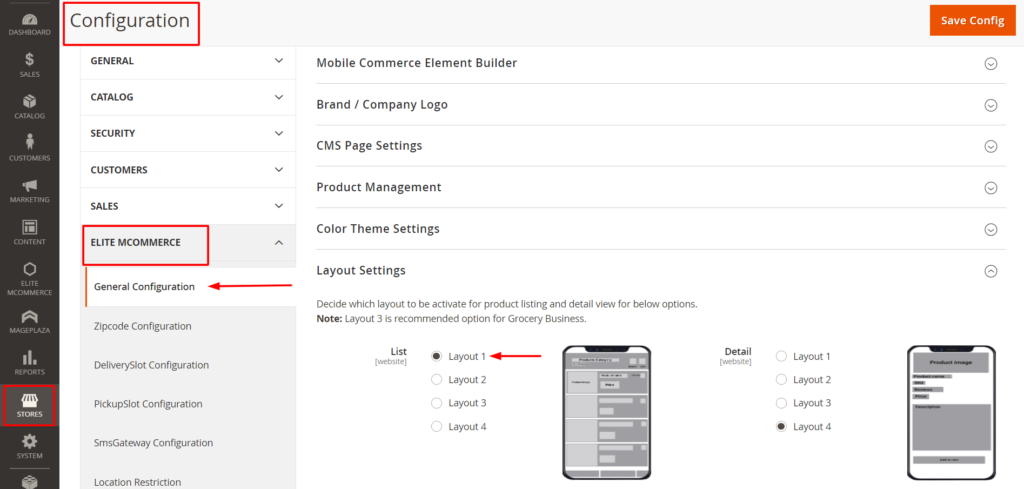
- Goto>>Stores>>Configuration>>Elite mCommerce>>General Configuration >>Layout Setting.
- Select the list view layout 1.
Product Listing (List / Grid) Layout 1
- Decide which layout to be activated for product listing and detail view for below options.
- Select the List / Grid view Layout 1.
- Click on save configuration
- The List Layout 1 will be reflecting in the mobile app.
How users can view the Layout 1 List / Grid changes in the mobile app ?
Product Listing (List / Grid) Layout 2
- Decide which layout to be activated for product listing and detail view for below options.
- Select the List / Grid view Layout 2.
- Click on save configuration
- The List Layout 2 will be reflecting in the mobile app.
How users can view the Layout 2 List / Grid changes in the mobile app
Product Listing (List / Grid) Layout 3
- Decide which layout to be activated for product listing and detail view for below options.
- Select the List / Grid view Layout 3.
- Click on save configuration
- The List Layout 3 will be reflecting in the mobile app.
How users can view the Layout 3 List / Grid changes in the mobile app ?
Product Listing (List / Grid) Layout 4
- Decide which layout to be activated for product listing and detail view for below options.
- Select the List / Grid view Layout 4.
- Click on save configuration
- The List Layout 4 will be reflecting in the mobile app.
How users can view the Layout 4 List / Grid changes in the mobile app ?
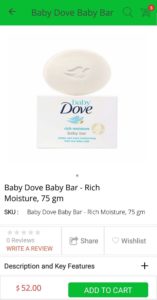
Product Detailed Layout 1
- Decide which layout to be activated for product listing and detail view for below options.
- Select the Detail view Layout 1.
- Click on save configuration
- The Detail Layout 1 will be reflecting in the mobile app.
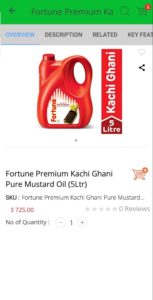
How users can view the Detailed Layout 1 changes in the mobile app ?
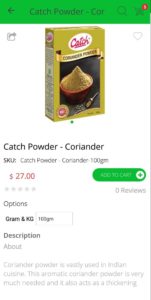
Product Detailed Layout 2
- Decide which layout to be activated for product listing and detail view for below options.
- Select the Detail view Layout 2.
- Click on save configuration
- The Detail Layout 2 will be reflecting in the mobile app.
How users can view the Detailed Layout-2 changes in the mobile app ?
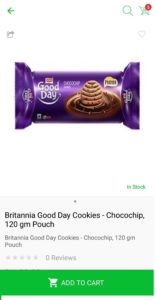
Product Detailed Layout 3
- Decide which layout to be activated for product listing and detail view for below options.
- Select the Detail view Layout 3.
- Click on save configuration
- The Detail Layout 3 will be reflecting in the mobile app.
How users can view the Detailed Layout-3 changes in the mobile app ?
Product Detailed Layout 4
- Decide which layout to be activated for product listing and detail view for below options.
- Select the Detail view Layout 4.
- Click on save configuration
- The Detail Layout 4 will be reflecting in the mobile app.
How users can view the Detailed Layout-4 changes in the mobile app ?
Quick Video Guide:https://youtu.be/JTt0m3RjKzs